(Hexo+github博客)不含livere的主题安装livere
Description
今天SJY师哥给我发消息说我的博客gitment不能用,我一看还真是。其实最初也不是很想用gitment的,因为只有github用户才能评论。奈何我所用的hexo主题只有gitment这一个评论方式,觉得安装别的会挺麻烦就凑合着用了。然而该来的躲不过,gitment出了些问题,我看别人的解决方案也不太懂,于是试着安装了livere……
一.Livere官网注册
二.登录后点击安装(City版)
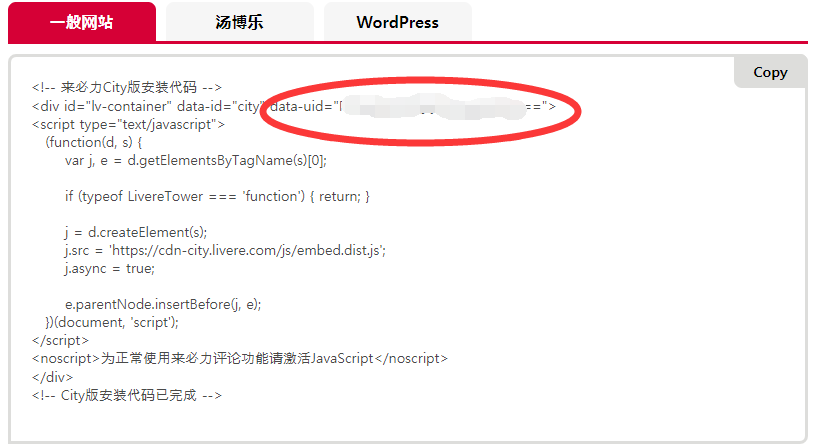
三.选择一般网站

注意到这里有个data-uid
四.修改到主题文件里的配置文件(_config.yml)
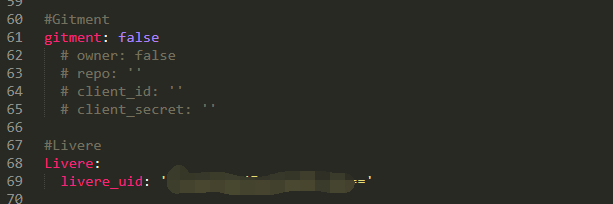
- 添加以下代码
Livere:
livere_uid: '这里填上面那个data-uid'
- 将原来的评论系统false+注释

五.添加livere.ejs文件
我之前就是一直不知道 .ejs 文件怎么新建,没有专业工具怎么搞,今天突然想到,复制一个ejs文件不就行了吗……
找到主题文件里的layout/_partial,任意复制一个ejs文件,可以临时粘贴在桌面上,重命名为livere,打开(可以用sublime,这里用别的估计也行),删掉原来的内容,将一般网站里的代码粘贴进去并保存,剪贴回partial文件里
六.修改post.ejs文件
在主题文件下的layout文件里有个post.ejs文件,打开添加一行代码
<%- partial('_partial/livere', {post: page, index: true}) %>
七.博客更新部署,查看效果
hexo clean
hexo g
hexo s
hexo d