overflow meet flex
Description
如果将某个盒子设为伸缩盒(display: flex;),要注意子元素及其后代元素是否有white-space样式修饰,它会影响flex,使其失效,甚至使子元素溢出父元素。
Test Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
#father {
width: 200px;
height: 200px;
background: #bfa;
display: flex;
}
#son {
flex: 3;
height: 90%;
background: orange;
}
#daughter {
flex: 7;
height: 90%;
background: pink;
}
pre {
background: green;
/*overflow: auto;*/
}
.test {
/*white-space: pre;*/
/*white-space: nowrap;*/
white-space: normal;
/*white-space: pre-wrap;*/
}
</style>
</head>
<body>
<div id="father">
<div id="daughter"></div>
<div id="son">
<!-- <pre>-->
<!-- overflow-->
<!-- </pre>-->
<div class="test">
responsibility
overflow overflow overflow
</div>
</div>
</div>
</body>
</html>
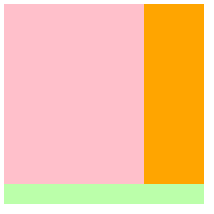
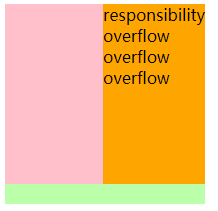
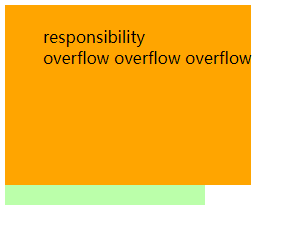
Result