JavaScript Note 2022.09.01
关于变量提升以及“栈内存与堆内存”的那些事
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="test.js"></script>
</body>
</html>
var val = 12;
function fun1(){
console.log(val);//undefined
var val = 20;
console.log(val);//20
}
fun1();
JS执行过程:
- test.js文件嵌入到html文件中,则它本身相当于一个匿名(anonymous)函数。
- 浏览器读取test.js文件,开始尝试解析JS代码。
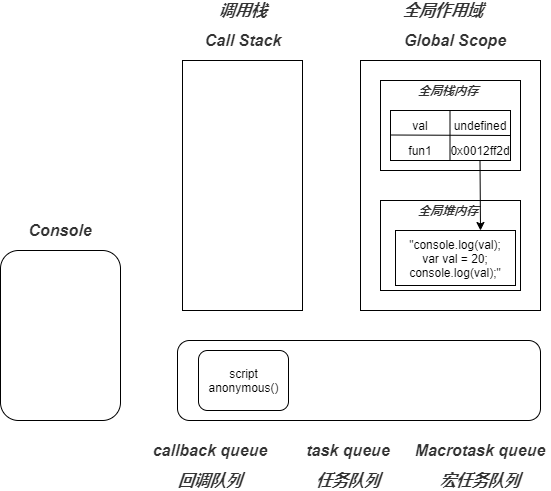
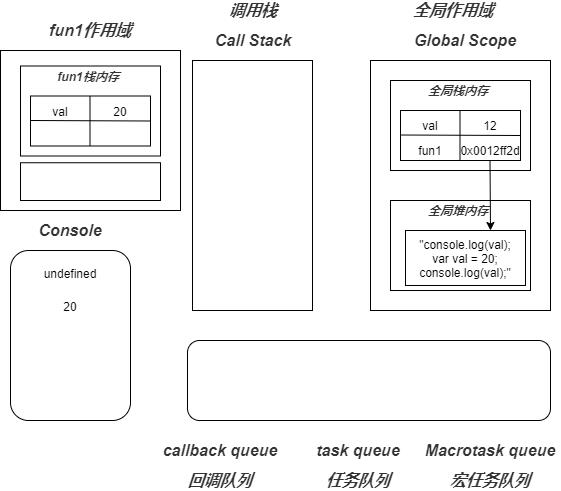
- 浏览器解析JS代码时,提供一个运行环境,称为全局作用域,包含全局栈内存与全局堆内存。
- 全局作用域出现后,(全局JS代码执行前)进行全局作用域的变量提升:
- 全局变量val由var声明,所以现在(代码还未执行)它就已经被声明了,值默认为undefined。
- 全局函数fun1被声明,且被定义(将字符串”console.log(val);…”赋值给它)。
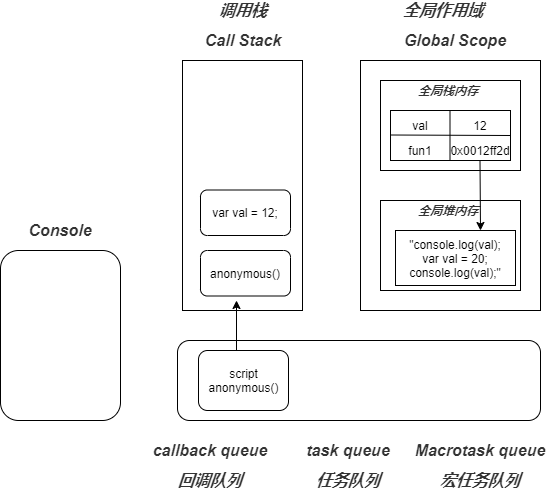
- 全局作用域变量提升后,执行全局作用域的代码:
- 为全局变量val赋值为12.
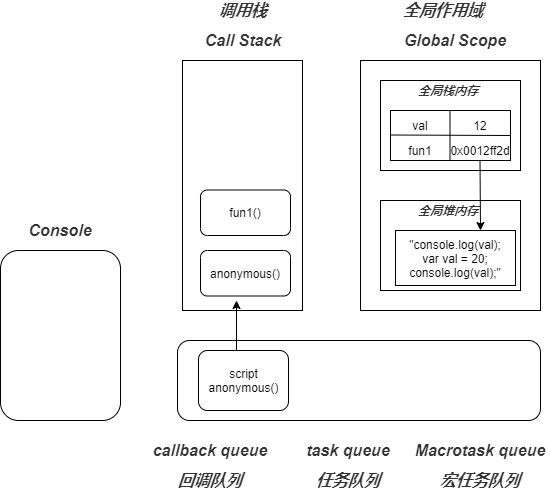
- 执行函数fun1。
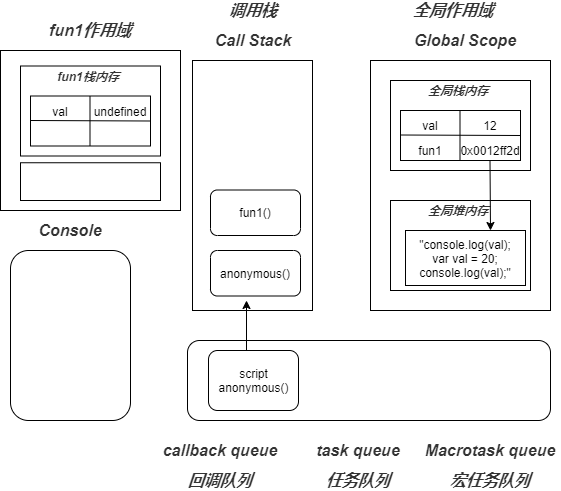
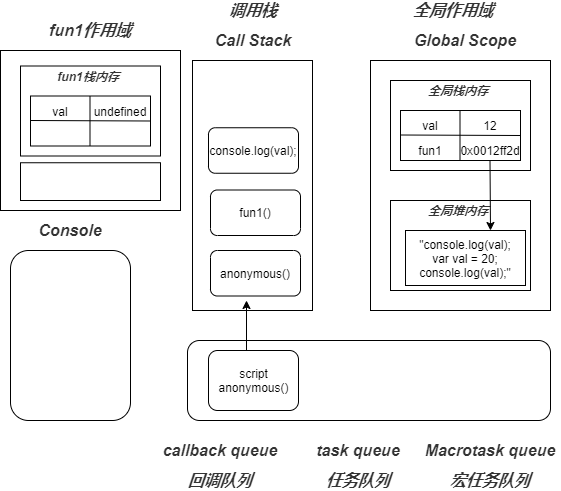
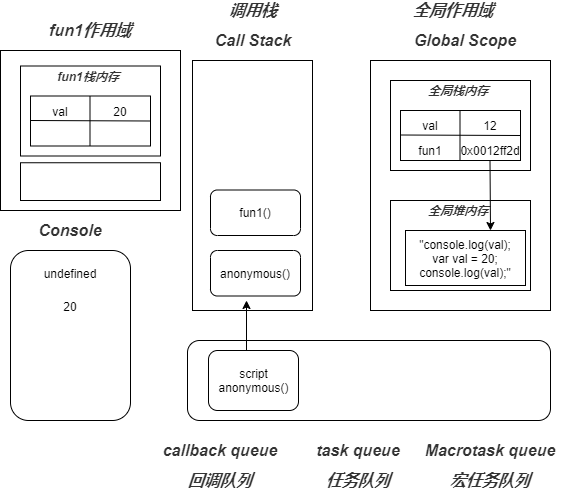
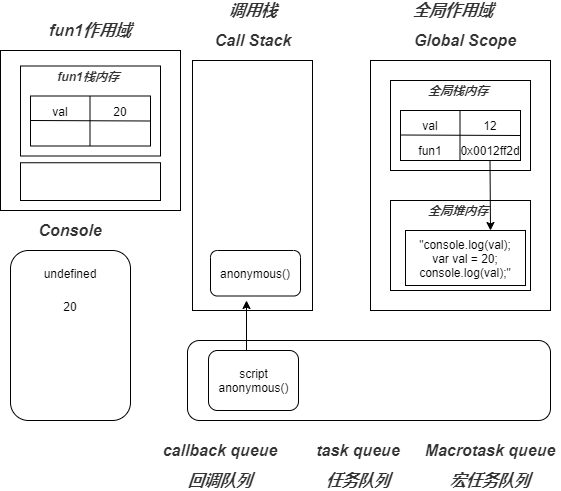
- 浏览器解析函数fun1代码时,提供函数fun1作用域,包含fun1栈内存与fun1堆内存。
- fun1作用域出现后,(fun1函数JS代码执行前)进行fun1作用域的变量提升:
- 局部变量val由var声明,所以现在(代码还未执行)它就已经被声明了。
- fun1作用域变量提升后,执行fun1作用域的代码:
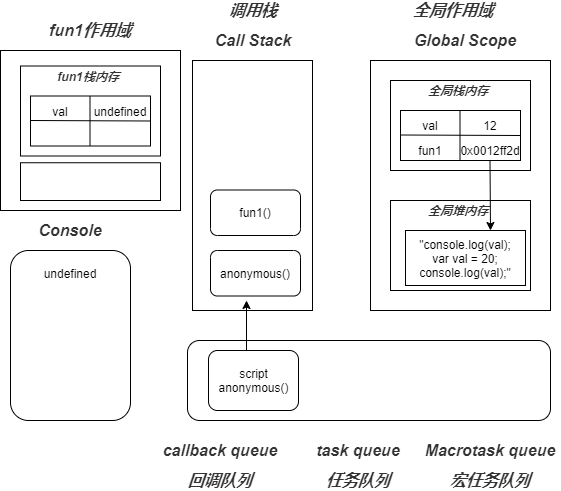
- 输出局部变量val(此时值为undefined)。
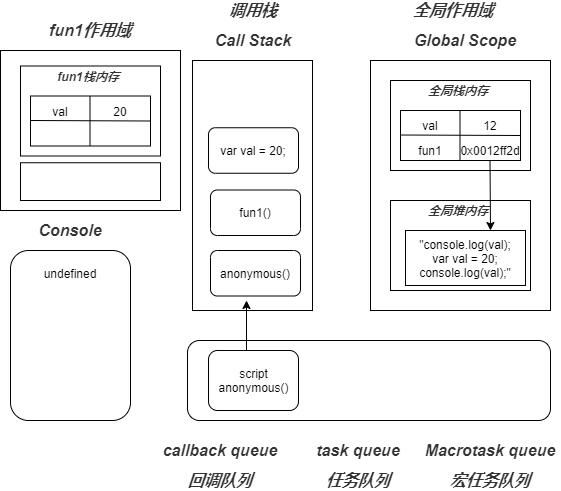
- 为局部变量val赋值为20。
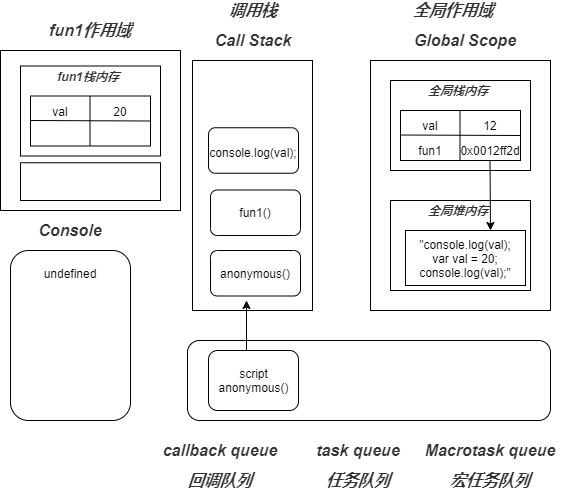
- 输出局部变量val(此时值为20)。